Download Svg Rect Css Border-Radius - 104+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b142.blogspot.com/2021/04/svg-rect-css-border-radius-104-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rect Css Border-Radius - 104+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rect Css Border-Radius - 104+ DXF Include Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers code explanation: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Unfortunately, your shape is not like that.

CSS Rounded Image Using border-radius from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
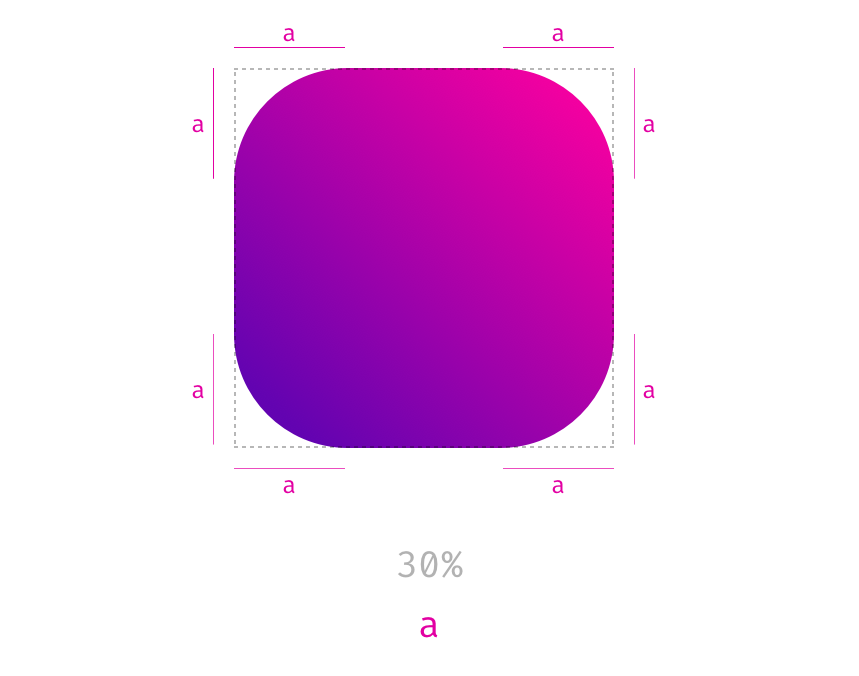
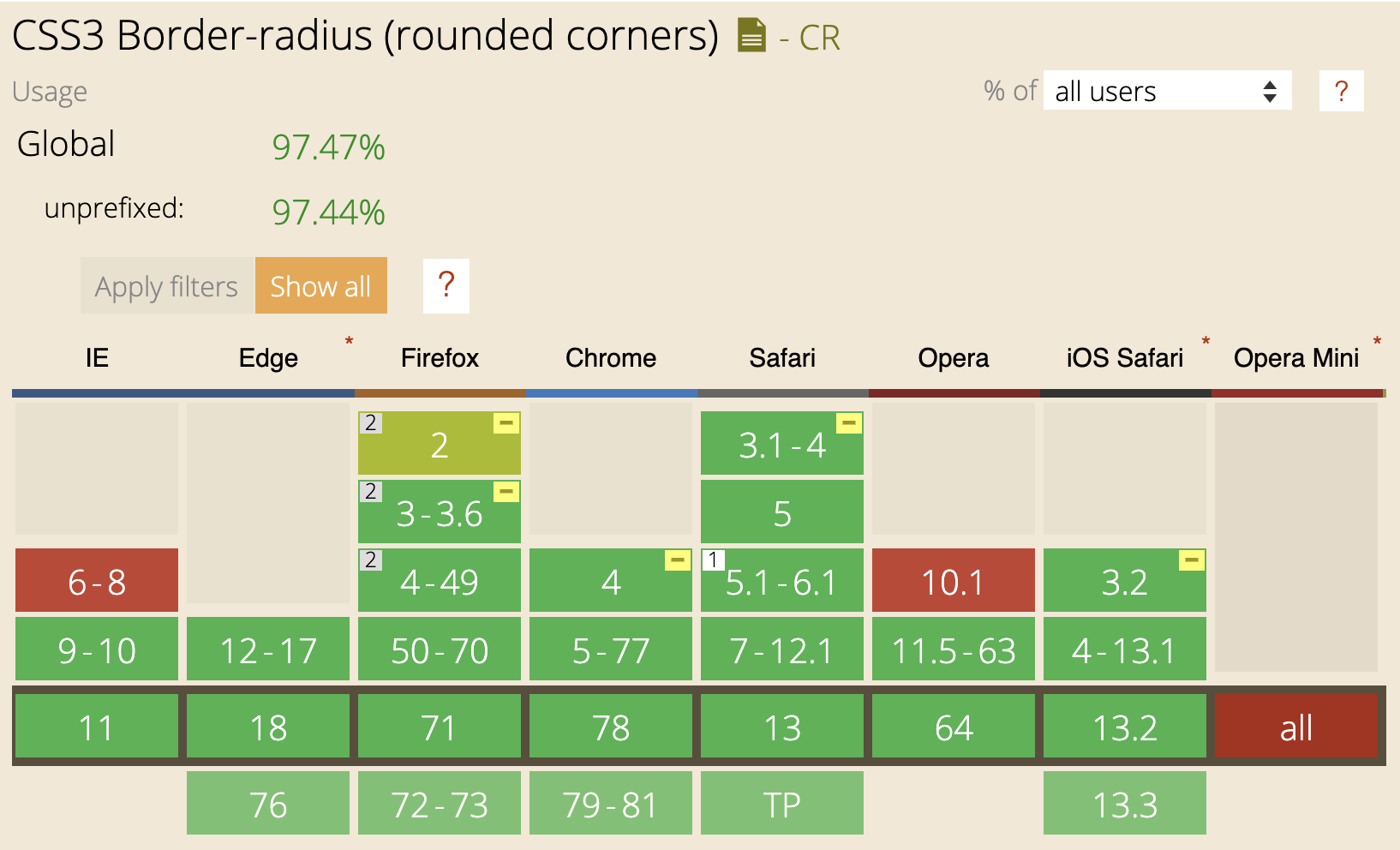
Download Svg Rect Css Border-Radius - 104+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File The frame and the chalk are part of the svg image making up the border. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. Utilities for controlling the border radius of an element. This allows the container to retain the look of a chalkboard, regardless of what. I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. How can i achieve that rounded corner effect? Css preprocessors help make authoring css easier. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The browser supported by css | border radius property are listed below
Svg Rect Css Border-Radius - 104+ DXF Include SVG, PNG, EPS, DXF File
Download Svg Rect Css Border-Radius - 104+ DXF Include It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier.
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. SVG Cut Files
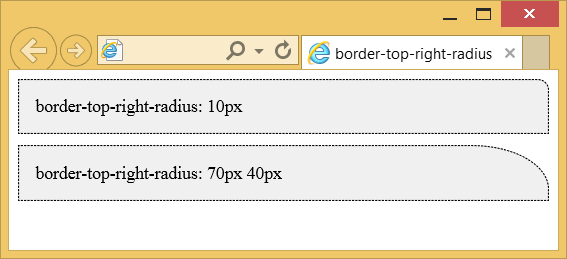
CSS border-bottom-right-radius for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers code explanation: Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
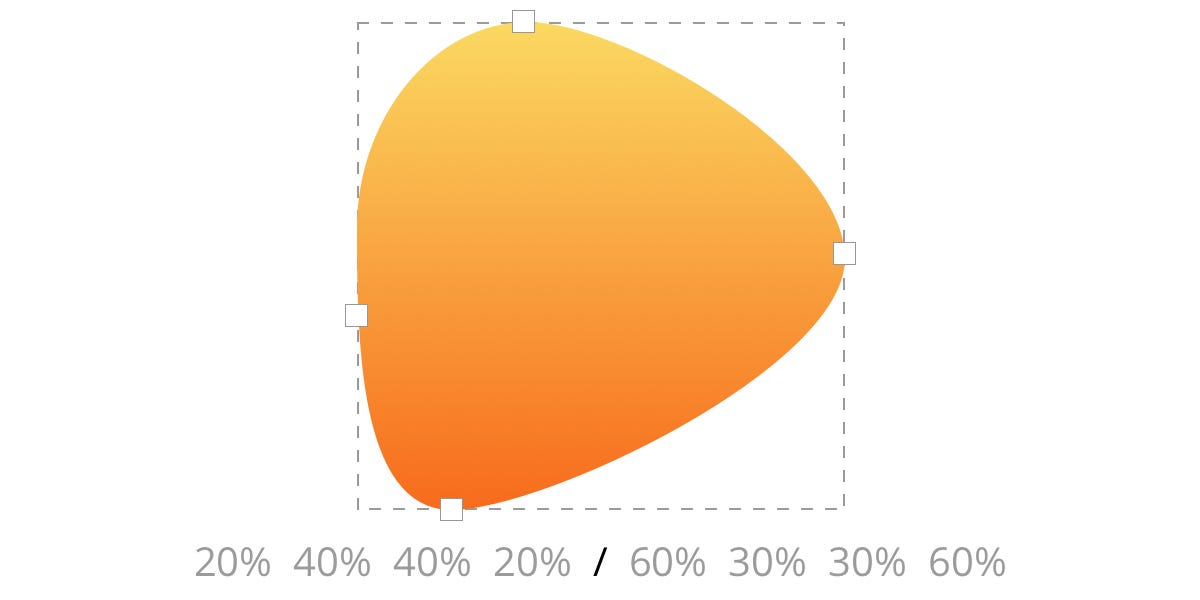
Pixel Perfect Rounded Triangle - Border Radius Triangle ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers code explanation:
HTML CSS TUTORIAL border radius and linear gradient ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Svg has some predefined shape elements that can be used by developers code explanation:
Border Radius Svg Png Icon Free Download (#355298 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
css - Rectangle border around SVG text - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
css - SVG path border radius - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
InDesign create fully rounded corners (border-radius: 50% ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. How can i achieve that rounded corner effect?
Кроссбраузерность border radius: Кроссбраузерный border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
css border radius bottom - BFO Tool for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
CSS Border-Radius Kullanımı. Bu yazıda css border-radius ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element.
html - How does this CSS produce a circle? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
CSS Border-Radius Can Do That? - 9elements - Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
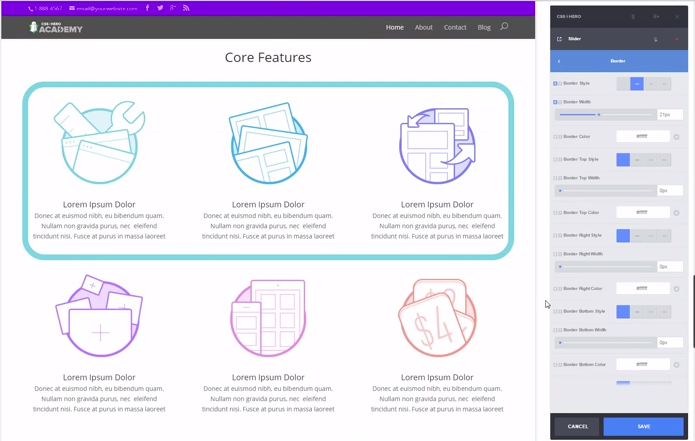
Border & Border Radius Properties - CSS Hero for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
CSS的border-radius属性怎么使用 - DIVCSS5 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
css - Chrome is wrong displaying border radius if is one ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
How to Fill and Stroke the SVG rectangle with corners with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Svg has some predefined shape elements that can be used by developers code explanation: How can i achieve that rounded corner effect?
CSS / border-radius / 테두리 둥글게 만드는 속성 - CODING FACTORY for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
CSS border-radius 能做什么?_CSS, border-radius 教程_w3cplus for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
CSS Border Radius — TutorialBrain for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers code explanation:
Download I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Free SVG Cut Files
Round Area Dot Radius Center Border Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
CSS Matic - "What You See Is What You Get" für die CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect.
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
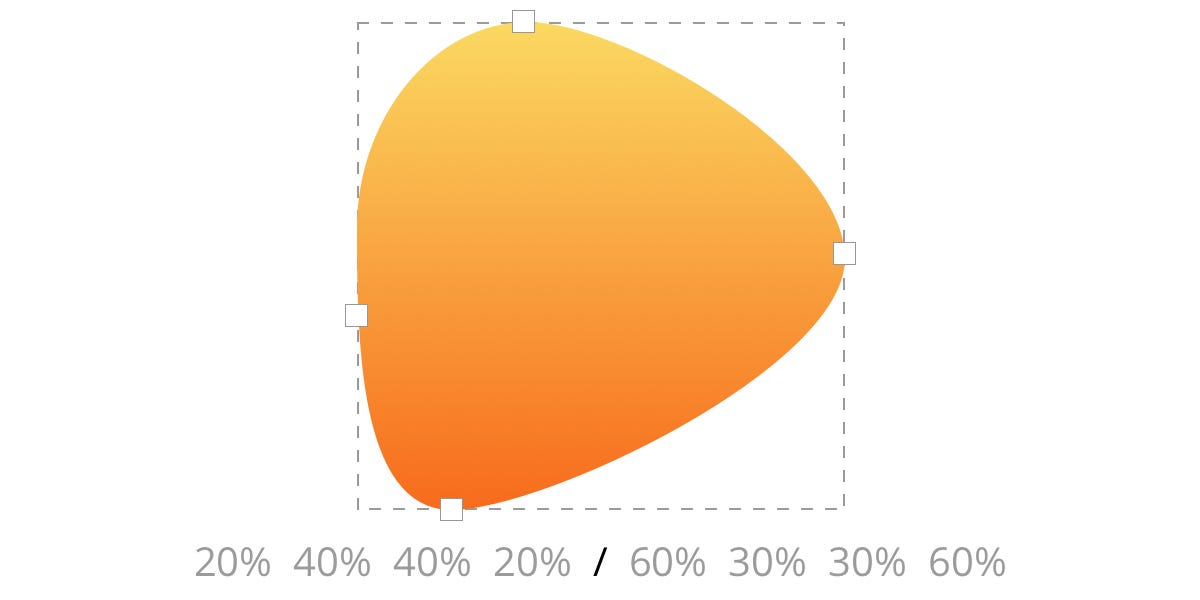
border-radius CSS complete guide | Rounded Corners for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
CSS Border-Radius Kullanımı. Bu yazıda css border-radius ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Unfortunately, your shape is not like that.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
CSS / border-radius / 테두리 둥글게 만드는 속성 - CODING FACTORY for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
CSS Border Radius Properties, how to make image and div ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
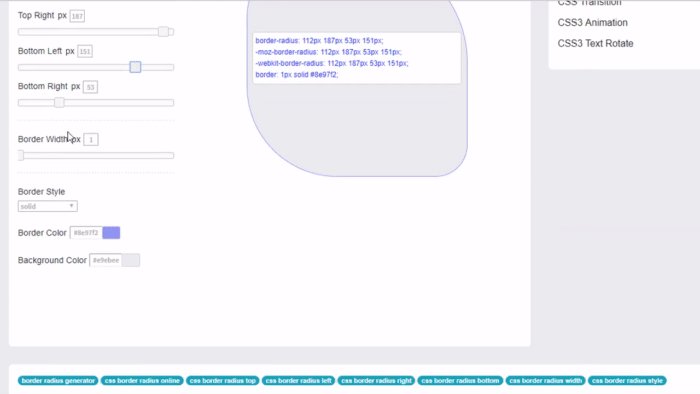
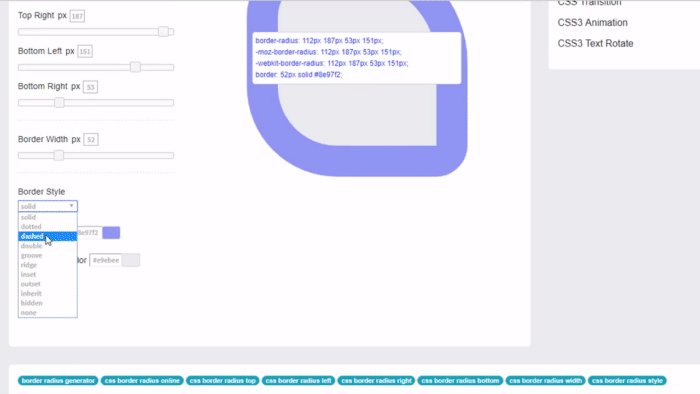
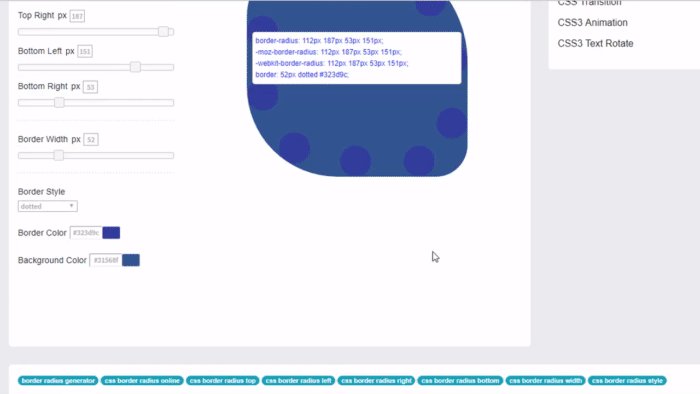
10 useful CSS3 generators for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
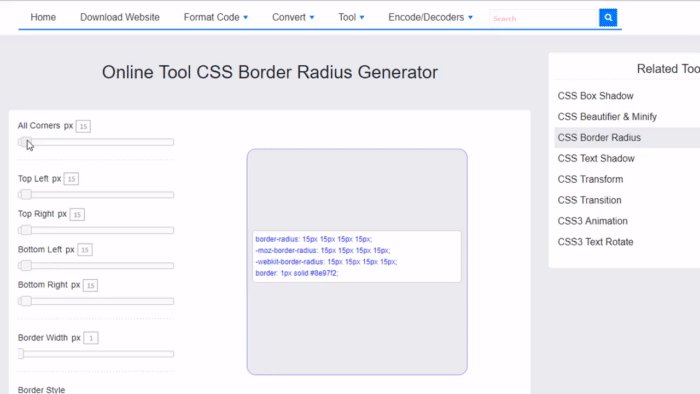
CSS Border Radius Generator - CSS Portal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
CSS Border-Radius Can Do That? for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
CSS Border-Radius Can Do That? | Webdesigner Depot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Border Radius Svg Png Icon Free Download (#355300 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
border-corner-shape is in danger, and you can help! - Lea ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
How can i achieve that rounded corner effect? Unfortunately, your shape is not like that.
border-radius - Tutorial Monsters - Diseño Web, Photoshop ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Unfortunately, your shape is not like that.
Border corner radius css - definition and usage for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Unfortunately, your shape is not like that.
The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Style an input button with CSS - Catalin Red for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect. How can i achieve that rounded corner effect?
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect?
CSS Border-Radius Can Do That? | Webdesigner Depot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
css scaling border radius Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. The horizontal corner radius of the rect.
Border-Radius Code For All FireFox, Chrome and CSS3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Unfortunately, your shape is not like that. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
13 Border Radius CSS - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, your shape is not like that. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
